I’m discovering more and more that it’s not the user experience groups within the carriers and handset manufacturers that we need to convince about a new interface innovation; it’s the chipset manufacturers. While the vision and promise of a given UI might grease the necessary wheels of approvals to get an innovation to market, it rarely arrives without a degree of compromise.

Take the Sony XPERIA X1. In this highly-polished pitch video, the UI shucks and jives with all the agility of motion graphics at their finest. And sure, it works. For a UI that relies on a simple 3-view switcher to differentiate, it does make for a unique mobile experience. It certainly is more interesting than a lot of phone UIs out there. However, the actual device experience does lack in the speed department. The experience becomes even more painful when navigating the arched carousel, as demonstrated in this video.

Are companies hoping simple-minded consumers won’t notice these details? Unfortunately, in this example, an interesting UI transition has now become something that many users can’t help but notice — and wait for — every time they switch modes. Despite the fact that this is largely driven by the processor’s ability to push the objects around screen, this is the very stuff that perpetuates the stereotype that visual designers are all about gratuitous graphics at the cost of UI efficiency.
Sony XPERIA, marketing video:
http://www.youtube.com/watch?v=Ay7RMHcUuGQ
Sony XPERIA, hands-on at 3GSM:
http://www.youtube.com/watch?v=wuo9CAZCbIE
http://www.youtube.com/watch?v=4wU5eiMR57s
Add this to digg, del.icio.us, etc.
Ever since we’ve hacked our iPhones, we’ve been noodling on themes for SummerBoard.
We’re happy to share six of them with you today, with more to come in the future. If you grab them, be sure to post comments to let us know what you think. Five more after the break…
1 Bit by Jared Benson
Pixels rule. What if the iPhone was released with a 1-bit display? Enjoy this old school rendition. Download it here.
Continue Reading »
Add this to digg, del.icio.us, etc.
 Josh Ulm, Director of User Experience, Adobe spoke at the company’s annual MAX conference in Chicago.
Josh Ulm, Director of User Experience, Adobe spoke at the company’s annual MAX conference in Chicago.
I especially liked his before and after review of Yahoo! Go and Google Maps for mobile.
His comments on “Demonstrating the Brand” were right on — especially his point about the newish Yahoo! Go application. The user interface is a huge improvement over the previous Yahoo! WAP version, but even though the visual branding is much better aligned, the application falls short of the Yahoo! brand promise. Yahoo! is built on bringing me my content, and somehow the Yahoo! Go app manages to deliver merely generic content.
This point is one the mobile industry, and more specifically, the mobile user experience community is not focused enough on. Focusing on getting the usability and the interactions right is only part of the equation. Don’t lose sight of the content. Is it right? And is its delivery true to the brand.
Since a majority of Ulm’s thoughts are shared in Mobile Persuasion I’ve just focused on the highlights.
Add this to digg, del.icio.us, etc.
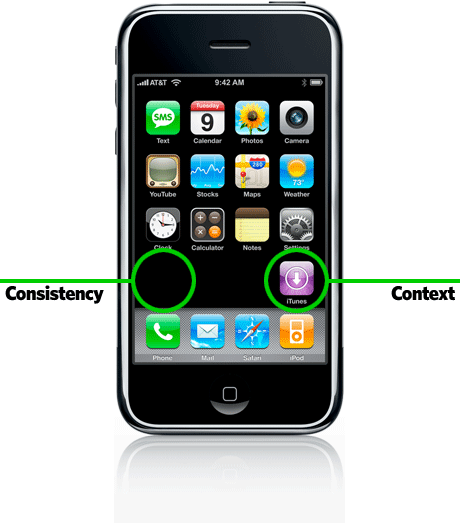
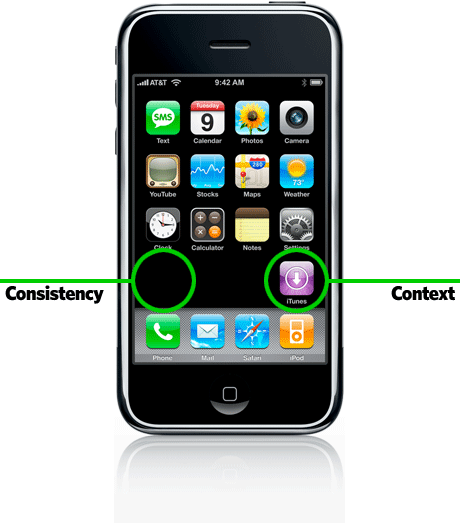
The context versus consistency debate is not new, but it certainly doesn’t appear to be over. 37signals adds another argument to the context pile…

I read this interesting (short) article on 37signals.com concerning Apple’s placement of their new iTunes icon on the iPhone home screen. Given that the western world reads from left to right, users would expect this last icon to appear on the left side, right?… Not so says Apple, here’s why:
Read Context over Consistency at 37signals.com.
Although it’s something that the common person might not notice or ‘get’, it shows that the Apple UI folks are never asleep at the wheel and that they spend time thinking about the small details and their resulting implications. Don’t just do things automatically because tradition says we should or because the technology says it should be that way.
Add this to digg, del.icio.us, etc.