Feb 11th, 2008
Your Next UE Innovation is Only as Good as the Processor
I’m discovering more and more that it’s not the user experience groups within the carriers and handset manufacturers that we need to convince about a new interface innovation; it’s the chipset manufacturers. While the vision and promise of a given UI might grease the necessary wheels of approvals to get an innovation to market, it rarely arrives without a degree of compromise.

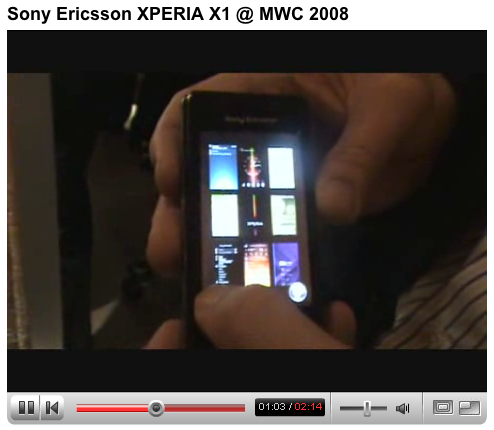
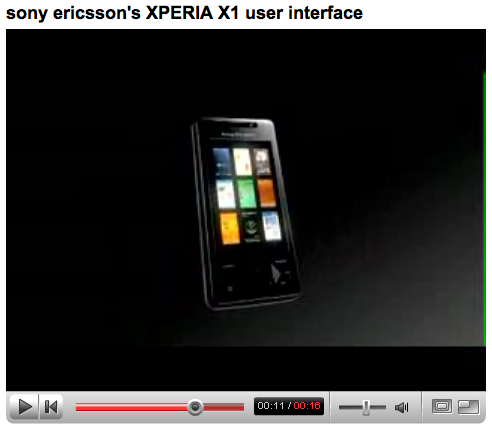
Take the Sony XPERIA X1. In this highly-polished pitch video, the UI shucks and jives with all the agility of motion graphics at their finest. And sure, it works. For a UI that relies on a simple 3-view switcher to differentiate, it does make for a unique mobile experience. It certainly is more interesting than a lot of phone UIs out there. However, the actual device experience does lack in the speed department. The experience becomes even more painful when navigating the arched carousel, as demonstrated in this video.
Are companies hoping simple-minded consumers won’t notice these details? Unfortunately, in this example, an interesting UI transition has now become something that many users can’t help but notice — and wait for — every time they switch modes. Despite the fact that this is largely driven by the processor’s ability to push the objects around screen, this is the very stuff that perpetuates the stereotype that visual designers are all about gratuitous graphics at the cost of UI efficiency.
Sony XPERIA, marketing video:
http://www.youtube.com/watch?v=Ay7RMHcUuGQ
Sony XPERIA, hands-on at 3GSM:
http://www.youtube.com/watch?v=wuo9CAZCbIE
http://www.youtube.com/watch?v=4wU5eiMR57s
Web favorites
- Casino Europei On Line
- Casino Sites Not On Gamstop
- Gambling Sites Not On Gamstop
- Betting Sites UK
- Casino Not On Gamstop
- Casinos Not On Gamstop
- Best Online Casino Canada
- Non Gamstop Casino Sites UK
- Sites Not On Gamstop
- Non Gamstop Casinos UK
- Non Gamstop Casinos
- Slots Not On Gamstop
- Best Non Gamstop Casinos
- UK Casino Not On Gamstop
- Gambling Sites Not On Gamstop
- Slots Not On Gamstop
- Non Gamstop Casinos UK
- Meilleur Casino En Ligne France
- Beste Online Casino Nederland
- Best Non Gamstop Casinos
- Non Gamstop Casino
- Betting Sites UK
- Casino Non Aams Italia
- Casino Online Non Aams
- UK Casino Not On Gamstop
- Casino Online
- Casino En Ligne Belgique
- Meilleur Site De Casino En Ligne Belgique
- Siti Scommesse Non Aams
- 파워볼사이트
- オンラインカジノ ライブ
- плинко
- Cresus Casino Interdit En France
- Casino En Ligne Fiable
- Siti Di Scommesse Non Aams
- 仮想通貨カジノ おすすめ
- Casino En Ligne France
- Casino En Ligne Français
- Casino Non Aams